Vytvoření variant experimentu
Nastavení poměru variant a úprava vzhledu pomocí CSS a JavaScriptu
Potřebujete poradit?
Pošlete nám e-mail a pomůžeme vám s nastavením a vyhodnocením A/B testu. Email: info@abgar.ioVytvoření variant experimentu
Pro každý experiment je nutné vytvořit minimálně dvě varianty, přičemž první ponechá vzhled beze změn a ostatní budou upravovat vzhled e-shopu nebo webových stránek. Každé variantě nastavíme procentuální poměr provozu, mezi které se bude distribuovat obsah.
Ukázka variant
Pro ukázku bude budeme spouštět experiment s názvem „Změna hlavičky“, ve kterém bude měnit strukturu a barvy. Přejdeme tedy na experiment a vytvoříme varianty.
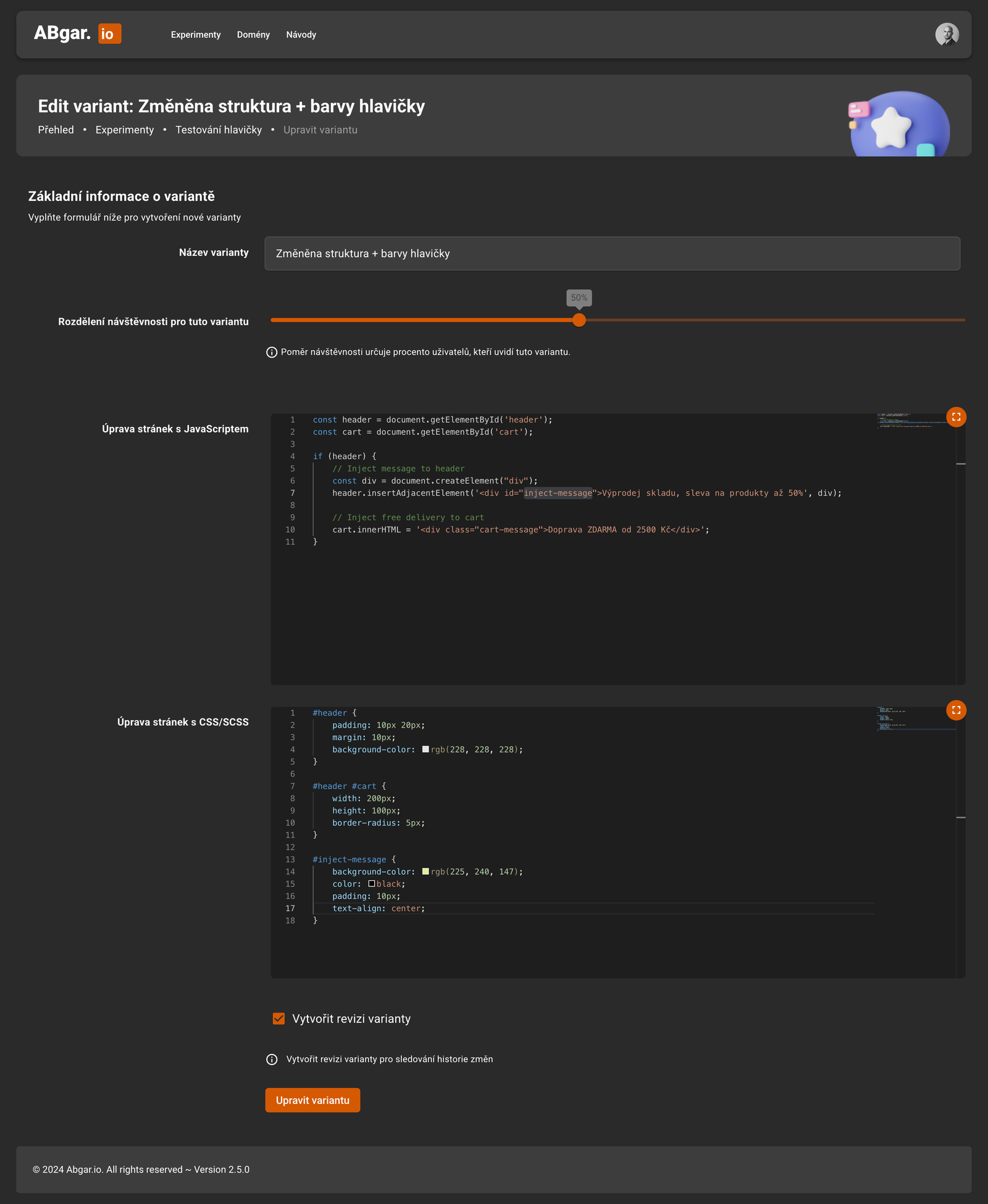
1. Změna vzhledu hlavičky
U této variantě vyplníme název „Změněna struktura + barvy hlavičky“ a nastavíme poměr návštěvnosti na hodnotu „50%“.
Pomocí CSS stylů změníme barvy a JavaScriptem změníme strukturu HTML do požadovaného výsledku.
2. Původní vzhled hlavičky hlavičky
U varianty nebudeme hlavičku nijak upravovat a pole pro úpravu CSS a JavaScriptem ponecháme beze změn, pouze opět nastavíme poměr návštěvnosti na „50%“.